このウェブサイト監査チェックリストを使用して、クライアントのためにプロフェッショナルなウェブサイト監査を実施してください。このガイドの下部にある15ステップのウェブサイト監査テンプレートをダウンロードして、包括的な監査レポートを作成します。これらの15のチェックと監査は、新しいクライアントとの作業を開始するときの重要な最初のステップであり、またウェブサイトのパフォーマンスの年次レビューの一環としても繰り返し行う活動です。
ステップ1:Google Analyticsのセットアップを確認する
Google Analytics(GA)で実際の結果を監査する前に、まずGAが正しく設定されているかを確認する必要があります:
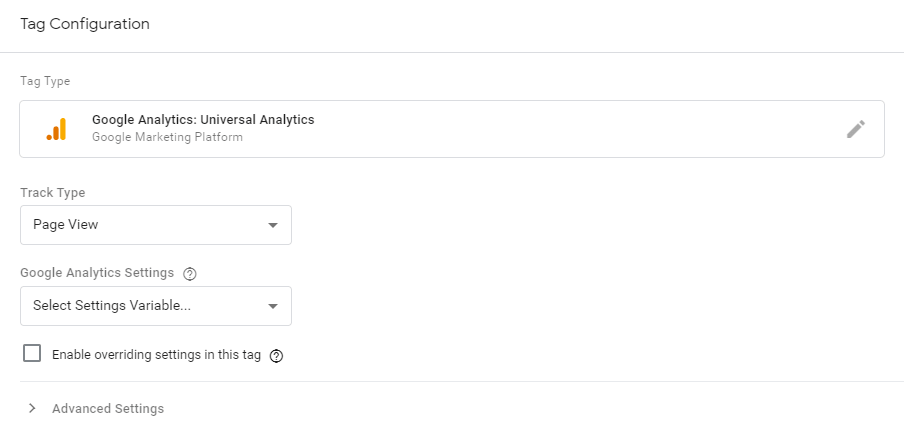
Google Analytics トラッキングコードを確認する
Googleアナリティクスのトラッキングコードが直接ウェブサイトに埋め込まれているか、または第三者のプラグインを介して実装されている場合は、そのコードをGoogleタグマネージャーに移動することを検討してください。これはGoogleの無料のタグ管理ツールで、サイトに一度インストールすると、タグマネージャーダッシュボードを介して簡単に管理できます。基本的には、トラッキング、リターゲティング、またはその他の目的で必要なタグ/ピクセル(GAを含む)を追加できるコンテナです。

イベントと目標の設定がされているか確認する
イベントは、GAで追跡したいウェブサイト上の主要なアクションです。例えば、複数ページにわたる登録フォームがあり、ユーザーが各ステップに到達した時を知りたい場合や、画像ギャラリーがあり、ユーザーが最後まで到達した時を知りたい場合があります。ユーザーがあなたのサイト上で実行できるこれらのアクションはイベントと呼ばれます。これらのイベントが発生したときにGAに通知するために、開発者にウェブサイト全体の主要なアクションにJavaScriptを追加してもらう必要があります。
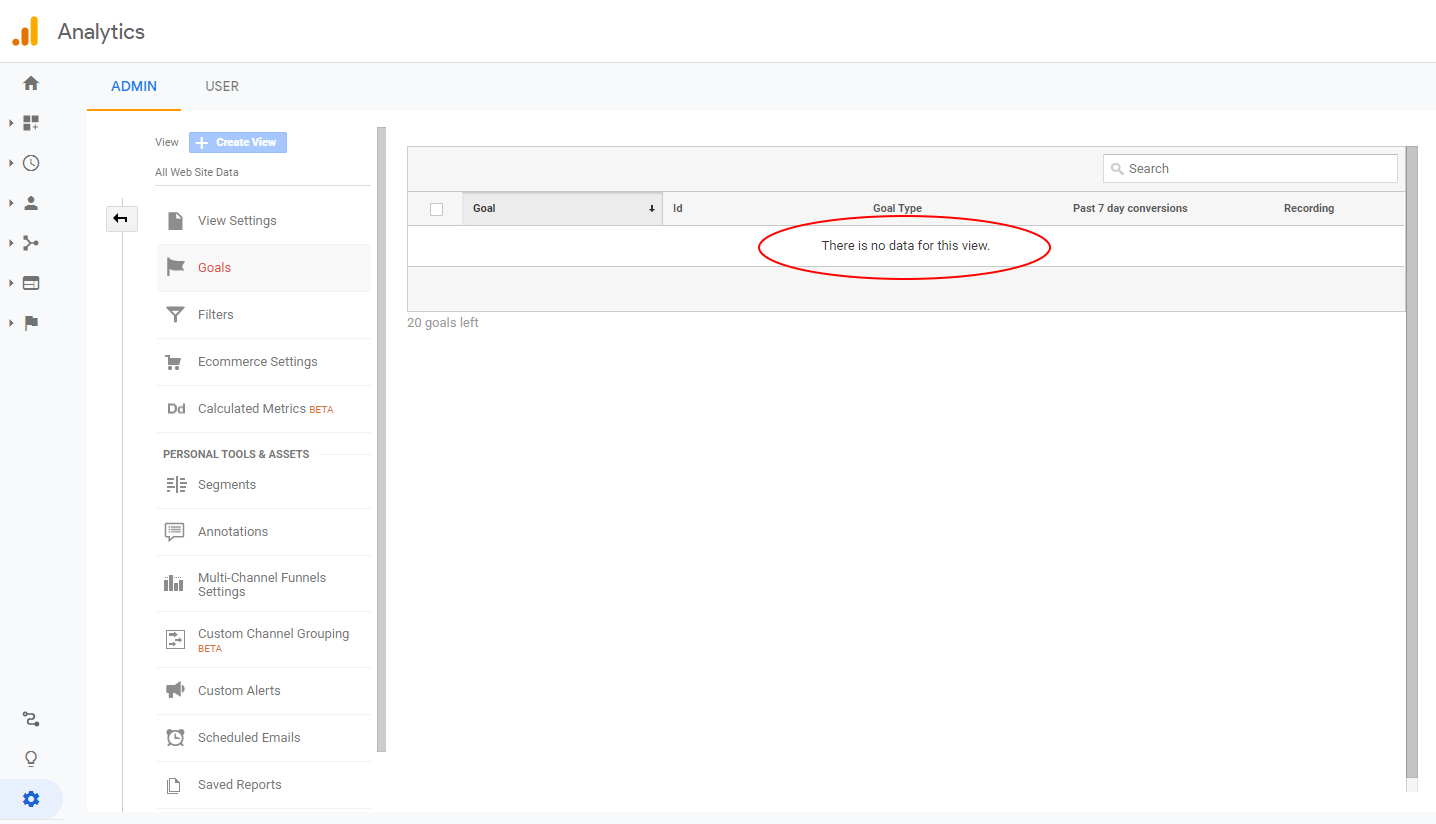
イベントに関連しているのが目標(Goals)です。これらもGAの管理セクションで設定する必要があります。URLルール、サイト上の行動(時間とページビュー)またはイベントに基づいて目標を作成することができます。イベントと目標の違いは、目標は決定的な「コンバージョン」(例:購入、フォーム送信、登録、購読など)を表すべきであるのに対し、イベントはコンバージョンに至る道の途中で起こる重要なアクションを表すということです。

もしクライアントのGA設定を確認して、目標があるべきところに空のテーブルがある(上のスクリーンショットのように)場合、これがあなたがクライアントを助けるべき最初のことです!
ステップ 2: Google Analyticsのトラフィックトレンドを確認する
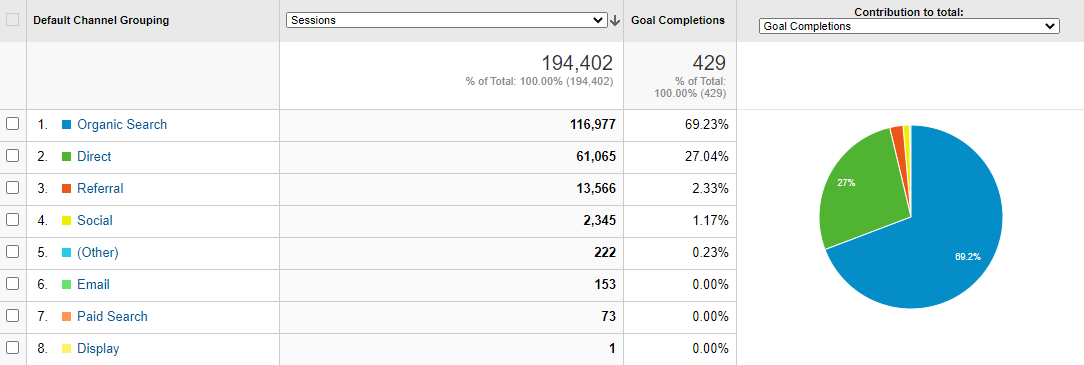
クライアントのGAアカウントを初めて分析する際には、Paul Koksは、「まずビジネスの質問をしてください」と言います。目標が設定されている場合は、最も価値が高い(または最もコンバージョンにつながる)トラフィックソースを特定します。これらのユーザーをセグメント化し、サイト上での彼らの行動についてさらに学びます。最もコンバージョン率の高いトラフィックソースからの訪問者は時間とともに増加していますか、それとも減少していますか?逆に、コンバージョンに最悪のトラフィックソースはどれですか?短期、中期、長期のトレンドをどのように特定できますか?クライアントに報告する際、この監査の部分は理想的なウェブ訪問者の行動を示すべきです。

ステップ3:モバイル互換性を確認する
Googleのモバイルフレンドリーテストツールは、ウェブサイトのモバイル互換性をすばやくテストするのに最適です。URLを入力して、そのサイトがモバイルフレンドリーかどうかを確認してください:

ツールがサイトがモバイルフレンドリーでないと判断した場合、緊急事項としてクライアントにモバイル最適化の更新を提案する必要があります。ウェブをクロールするGooglebotモバイルブラウザでサイトをインデックス化するGoogleはこれを「モバイルファーストインデキシング」と呼んでいます。さらに読むには、当社のメタビューポートタグのガイドクライアントのサイトをレスポンシブでモバイル最適化するためにお手伝いします。
ステップ 4: オンページSEOを評価する
オンページSEOは、サイトのHTMLコード内のいくつかの領域を包含しています。ベストプラクティスに従って、以下のタグをそれぞれ監査する必要があります:
- <title> タグ: 最適な長さは10文字から70文字の間です
- Meta Description タグ: 最適な長さは70文字から320文字の間です
- Header タグ: <h1>、<h2>、<h3>の使用が十分で適切であることを確認してください
- Image ALT タグ: すべての画像に説明的なALTタグが含まれていることを確認してください
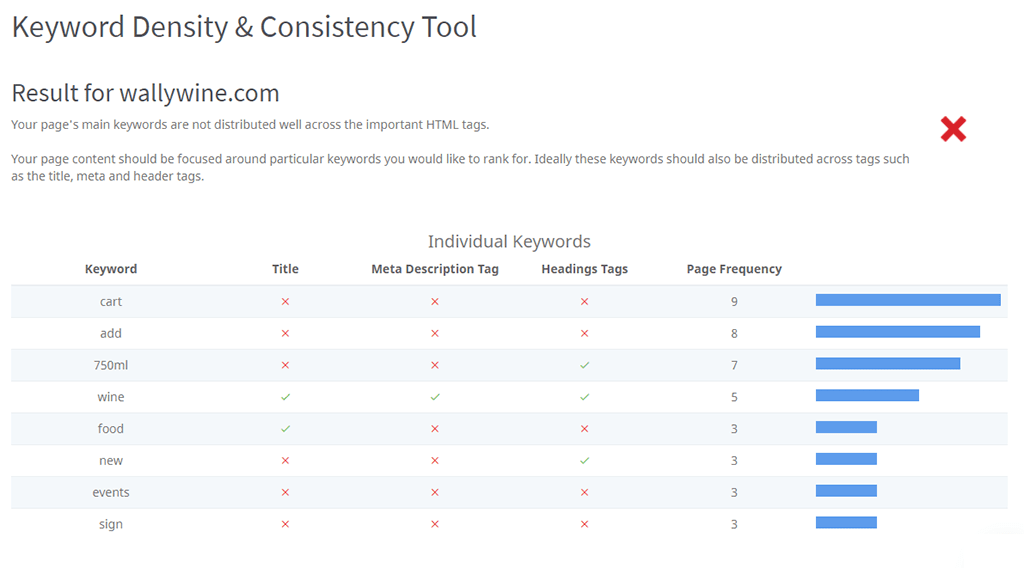
サイト全体のキーワード密度も無料のキーワード密度&一貫性ツールを使用して評価するべきです:

ステップ 5: インデックスの問題を確認する
インデックスの問題は、検索エンジンがあなたのサイトをインデックスしようとするものの、技術的な問題により、一部のページがインデックスされない場合に発生します。
実行すべき優先度の高いチェックが3つあります:
まず第一に、HTMLコード内に検索エンジンによるインデックスが阻害されるタグがないか確認してください。主な原因は、<head>タグ内の"Noindex"タグです。ほとんどの場合、これらのタグは正当ですが、それらを含むすべてのページを監査することが最善です。そうすることで、クライアントと一つ一つ確認し、意図的に正しく非表示にされていることを確かめることができます。GoogleのSearch Console は、ページが正常にクロールされたか、クロールから除外されたかのどちらかの状態を表示することができます。
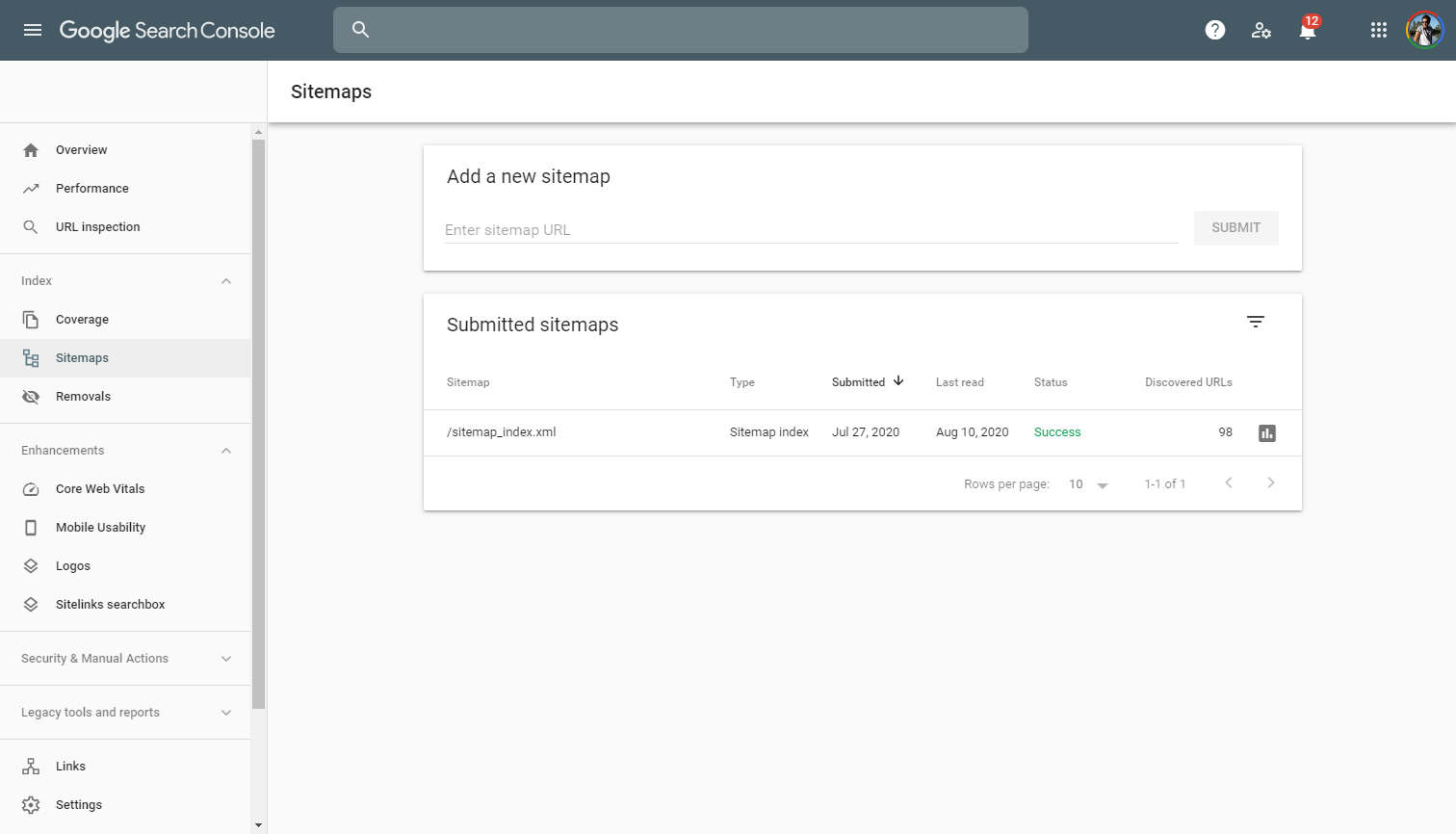
第二に、サイトが有効なXMLサイトマップをSearch Consoleに送信していることを確認してください。以下のようになっているはずです:

最後に、サイトにrobots.txtファイルがあるかどうかを確認してください。この小さなファイルは、Googlebotにどのページをクロールするか、どのページをクロールしないかを指示するためにも使用されます。このファイルの確認方法がわからない場合は、私たちの完全なRobots.txtガイドを読むことができます。
ステップ 6: ページ速度テストを実行する
サイトのロード速度は主要な検索ランキング要因ですので、ページスピードテストを実行し、重要なページが最適な時間でロードされることを確認することが重要です。Google自身が書かれた たくさんこのトピックについて。ページの速度が遅いと、ユーザーエクスペリエンスにも悪影響を及ぼし、リファラルソースからのリンクをたどるユーザーのトラフィック数が減少する結果になります。
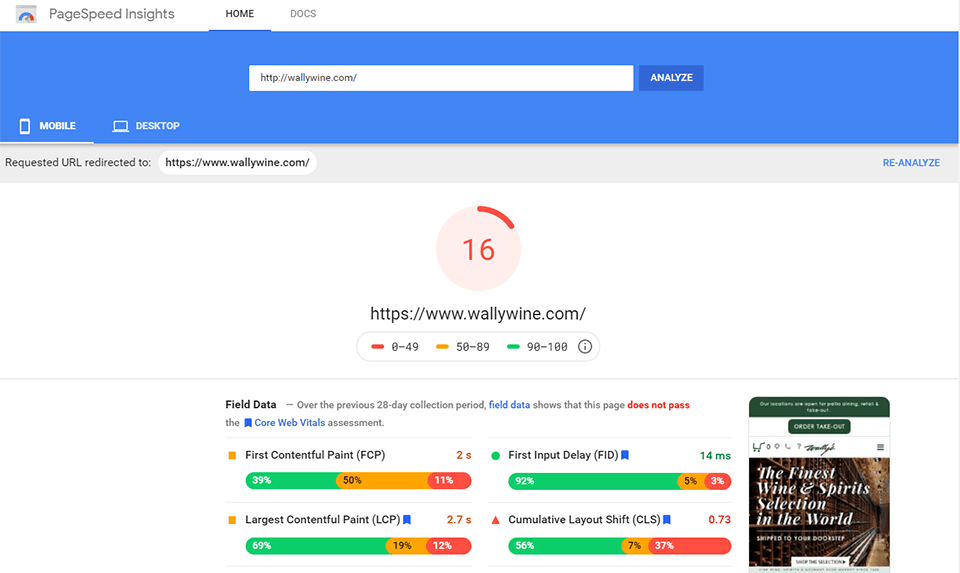
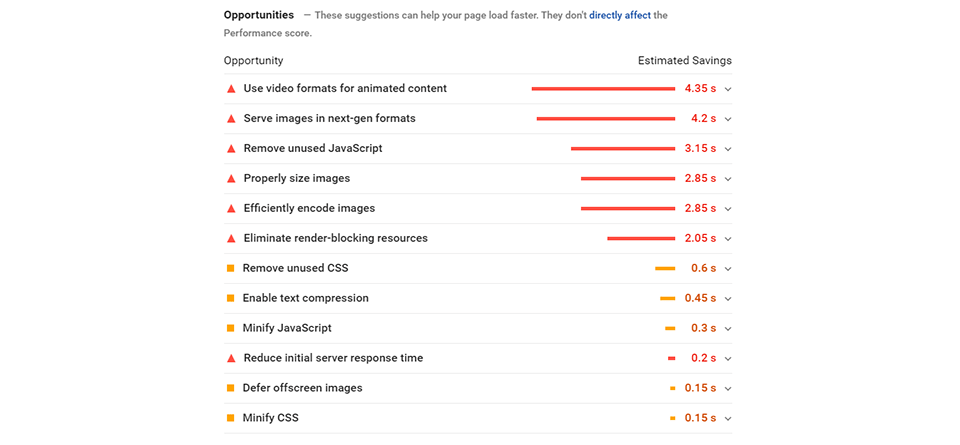
GoogleのPageSpeed Insightsツールを使用して、任意のページを分析し、速度分析の下にある「機会」に注意深く注目してください。このセクションは、ロード時間を改善するのに役立ち、各項目を実装することで節約される秒数を推定します:


ステップ7: コンテンツレビューを実施する
優れたコンテンツを構築することは、検索ランキングを向上させる最も効果的な方法の一つです。私たちは最近それについて書きましたし、それは私たちのトップ6つのSEO成功の原則の一つです。クライアントのコンテンツをレビューする際には、以下の要因を考慮してください:
キーワードの使用とキーワード密度
ステップ4ではキーワード密度について説明しましたが、クライアントがランク付けしたいキーワードを特定することも重要です。彼らがターゲットキーワードのリストを持っていない可能性があるため、まずキーワード密度&一貫性ツールを使用してサイト全体で最も使用されているキーワードを示し、そのような検索がクライアントのビジネス目標に合致しているかどうかを確認することで彼らを支援するべきです。
サイト上の行動
Google Analyticsで、コンテンツのパフォーマンスが低下している可能性を示唆する主要な指標を確認してください。サイトにブログがある場合は、Behaviour -> Site Contentの下にあるLanding Pagesセクションをチェックし、ブログページを識別するURLの一部(例:"/blog/")を検索フィールドに挿入してください。その後、Bounce RateとAvg Session Durationをチェックしてください。これらがサイト平均よりも悪い場合、記事の品質に問題があると結論付けるかもしれません。
定性的なフィードバック
ターゲット顧客/ユーザーと直接話して、彼らがウェブサイトのコンテンツについてどう思っているかを聞くことに勝るものはありません。いくつかのターゲット顧客プロファイルと会話を持ち、彼らにサイトを見てもらい、いくつかの記事を読んでもらい、正直なフィードバックを提供してもらうようにしてください。あなたが尋ねることができるいくつかの重要な質問は以下の通りです:
- サイトのコンテンツをどう思いますか?(質問に肯定的/否定的な手がかりを入れないでください)
- コンテンツを信頼していますか?
- 将来、再びサイトを訪れますか?
ステップ 8: ユーザーエクスペリエンスを評価する
ウェブサイトでのユーザーエクスペリエンス(UX)を評価する際には、多くの点を網羅する必要があります。Usability Geekこのトピックに関する素晴らしいガイドを公開しました。この段階での主な目的は、ユーザーがサイト上で彼らのニーズを満たすことにどれだけ成功しているか、つまり情報提供的、取引的、または機能的なニーズであるかを共感し理解することです。クライアントのビジネス目標とユーザーの目標との関連性を理解することから始め、次に以下の要因を考慮してください:
情報アーキテクチャ(ウェブサイトナビゲーション)
- メインナビゲーションは使いやすく、追いやすいですか?
- メニューアイテムが少なすぎる、または多すぎますか?
- 大規模なサイトでは、メニューアイテムに十分な情報の香りが含まれていますか?
情報の香りとは、ユーザーが「自分の鼻をたどる」能力であり、ためらいや混乱なくナビゲーションオプションを選択することです。
レイアウトとデザイン
- ウェブサイトはベストプラクティスに従い、馴染みのあるナビゲーションやコールトゥアクションを使用していますか? Crazy Eggのガイドはウェブサイトデザインのための16のベストプラクティスを網羅しています。
- ウェブサイトは確立されたデザイン標準を利用していますか?
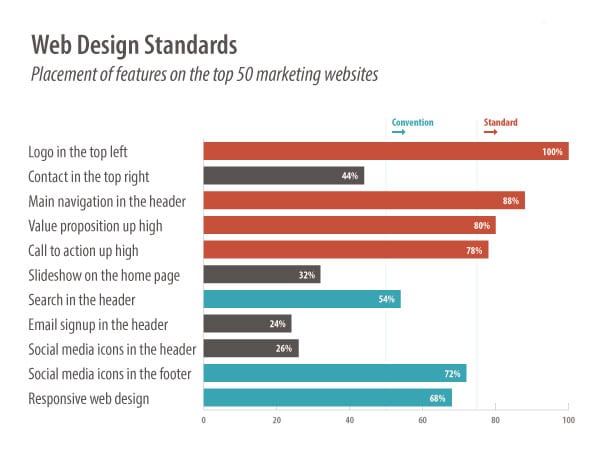
WebデザインディレクターのAndy Crestodina氏(Orbit Media所属)は、デザイン標準を、研究グループの少なくとも80%に採用されているものと定義しています。以下の例では、彼の研究グループにはトップ50のマーケティングウェブサイトが含まれています:

ステップ 9: 競合分析を行う
このウェブサイトの監査結果には、多くの指標が含まれる可能性があります。これらの指標に文脈を加えるためには、競合他社と比較してベンチマークする必要があります。
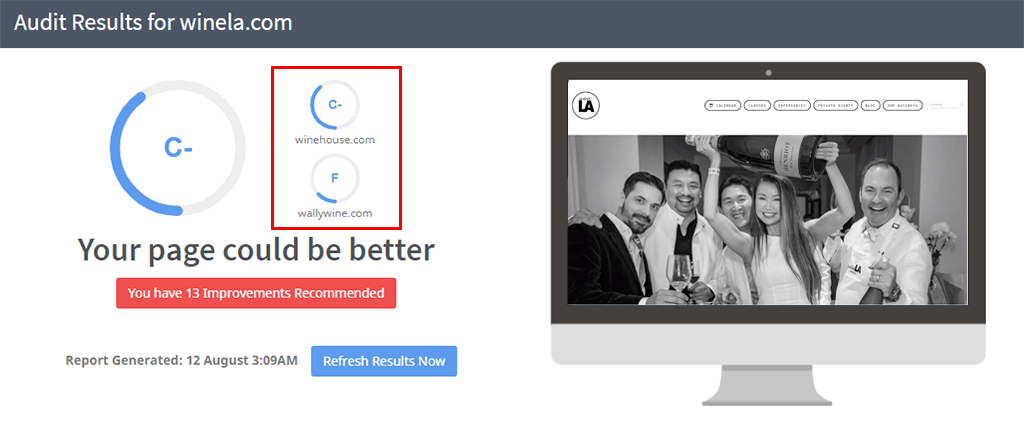
ホワイトラベル監査レポートには、競合他社とのウェブサイトをベンチマークする機能が含まれています。競合他社のURLを事前に入力するだけで、あなたのサイトと競合サイトに対して実行されるすべてのウェブサイトチェックを確認できます:

競合他社のウェブサイトの変更を継続的に追跡するためには、Competesharkのようなツールを使用して、自動的に競合他社のウェブサイトを監視し、競合他社による変更があった際に通知を受けることができます。
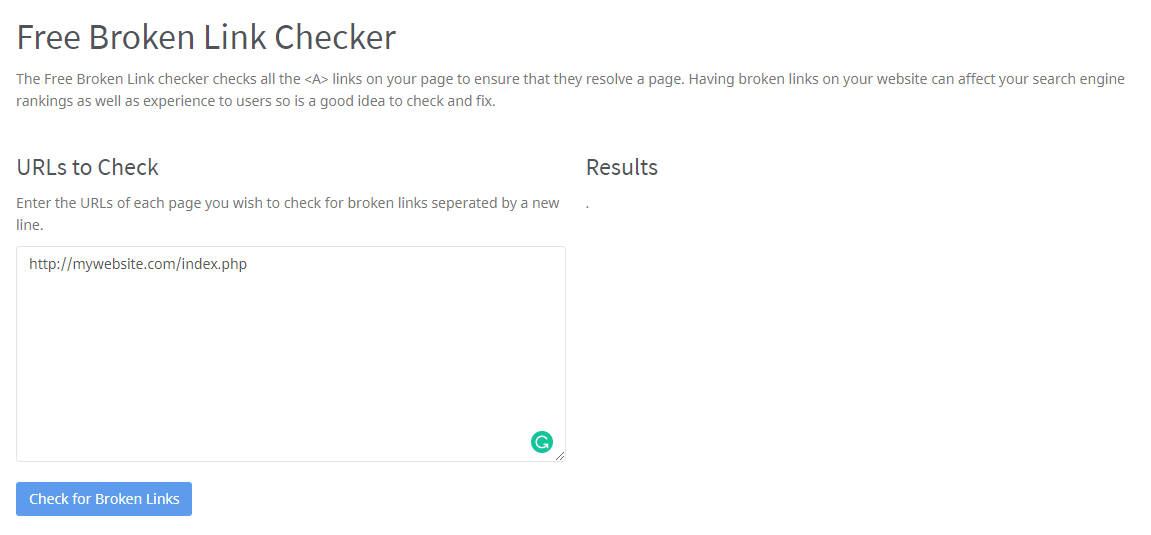
ステップ10: 壊れたリンクを特定する
クライアントのサイト上の切れたリンクは、検索ランキングに悪影響を及ぼす可能性があるため、それらを迅速に特定して修正することが最善です。無料のBroken Link Checker Toolを使用して、サイト上の切れたリンクを探してください。複数のページを一度にチェックするために、URLをコピーして貼り付けることができます!
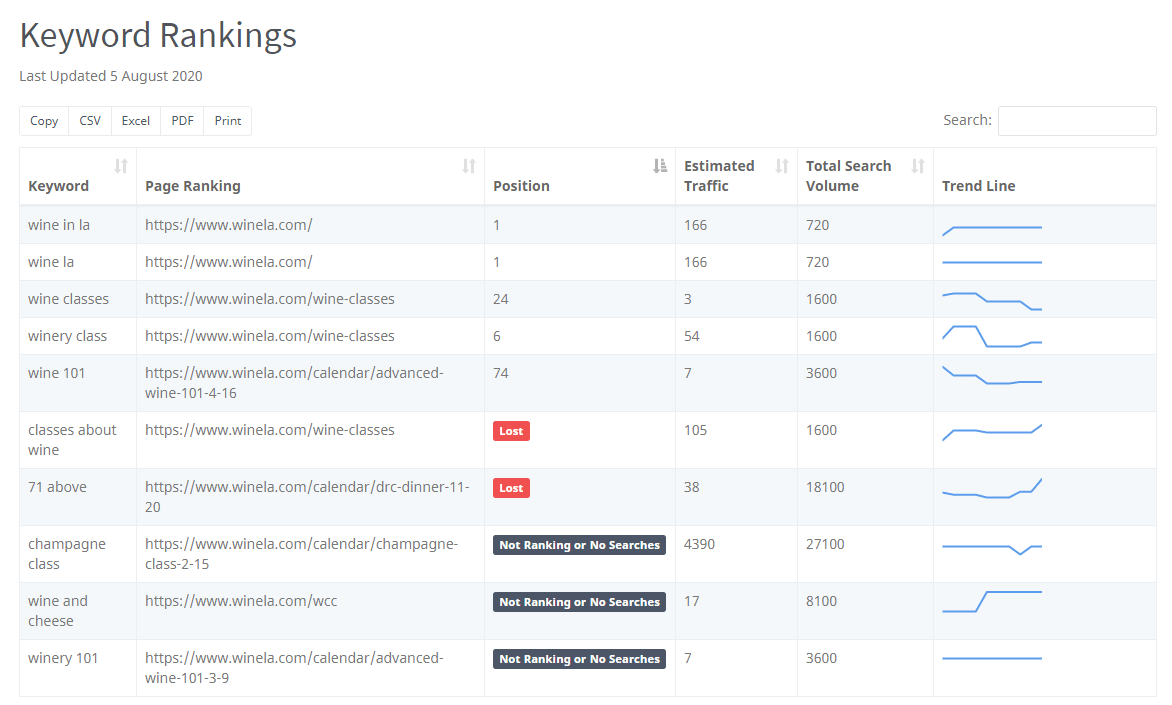
ステップ 11: キーワードランキングを確認する
キーワードツールは、ランキング位置、検索ボリュームをチェックし、時間をかけてキーワードのパフォーマンスを追跡するのに最適です。
クライアントがランク付けしたいキーワードのリストを追加するだけで(またはあなたがランク付けすべきだと思うキーワード)、キーワードランキングツールは各キーワードについて最も高いランクのページ(ページランキング)、検索結果ページに表示される位置(ポジション)、推定トラフィック、および月間検索総数(総検索ボリューム)を返します:
ステップ12: ソーシャルピクセルとタグをチェックする
Facebook Pixelは、Facebook、Instagram、Messenger、Audience Networkでリマーケティングを有効にするために不可欠です。
Facebookが提供する無料のChrome拡張機能、Facebook Pixel Helperを使用して、クライアントのサイトにPixelが正しくインストールされ、動作していることを確認してください:
![]()
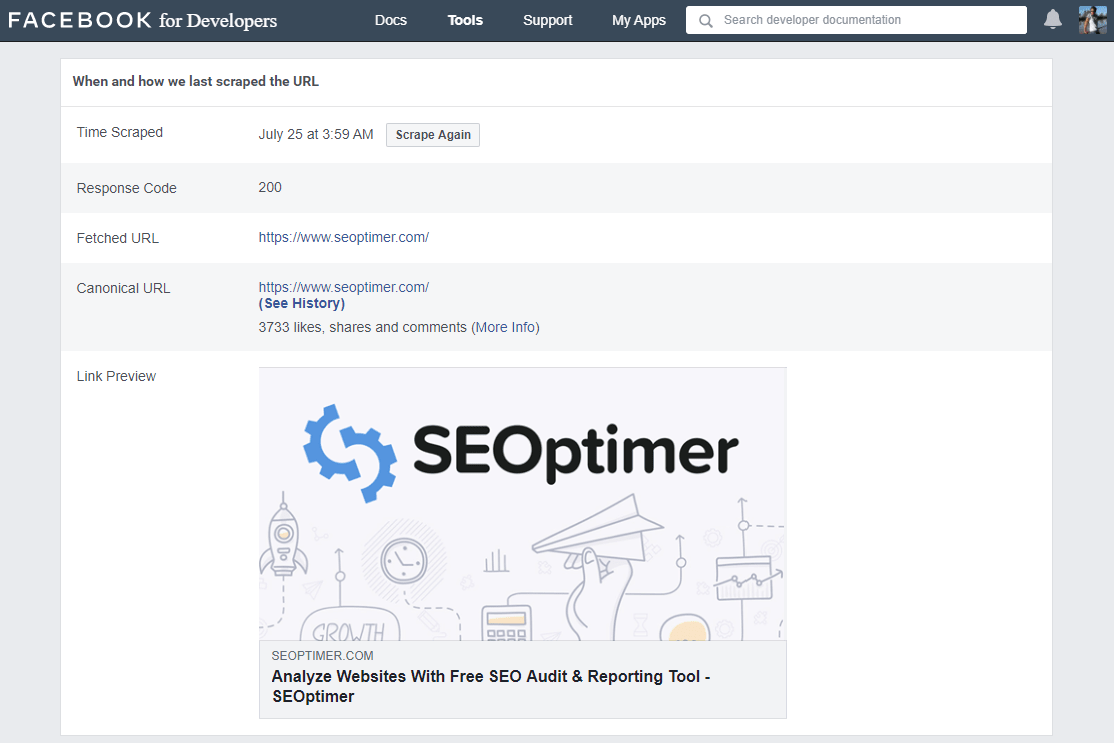
そのオープングラフタグFacebookやLinkedIn向けに、サイト全体で実装されています。これらのタグは、ユーザーがリンクを共有する際に、ニュースフィードやDMで画像、タイトル、説明が最適に表示されることを保証します。実際、Open Graph Protocolはソーシャルチャネルだけでなく、Slackやその他のメッセージングツールでリンクを共有する際にもそれらを見かけるかもしれません。Facebookのシェアリングデバッガツール、あなたが任意のURLの有効なOpen Graphタグをチェックすることを可能にします:
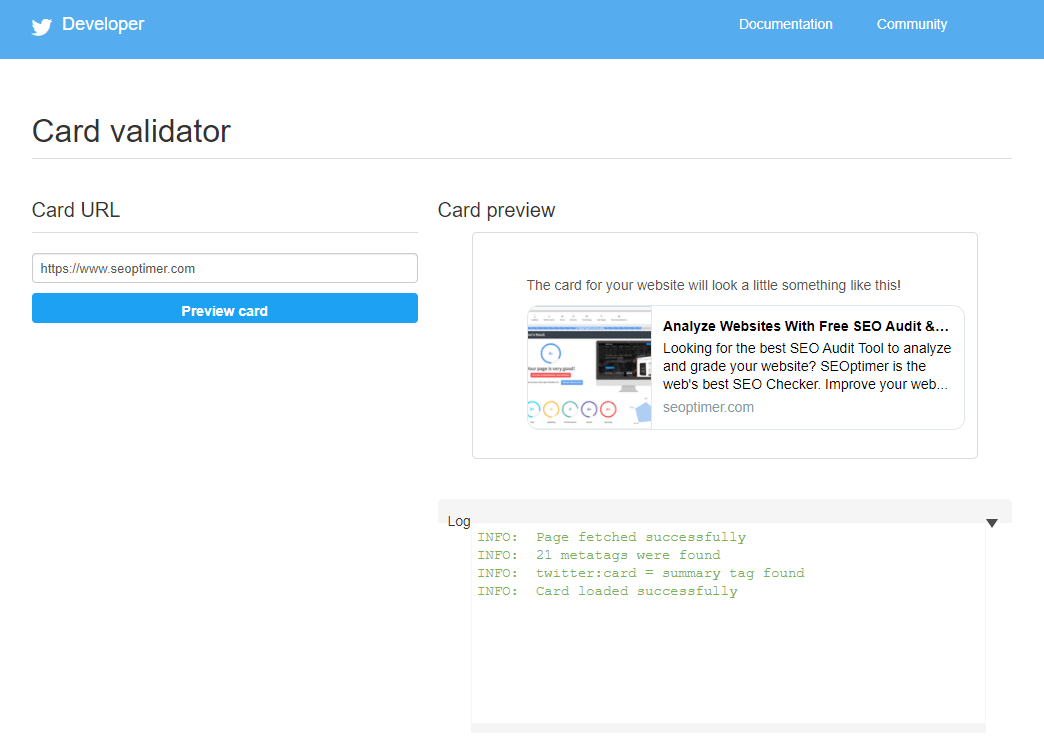
TwitterはOpen Graphタグに加えて、独自の"Twitter Cards"フォーマットを使用しています。そのため、両方を使用することが最善で、リンクがこれらのソーシャルチャンネルで共有された場合には、最適に表示されます。TwitterのCard Validator Toolを使用して、サイトに有効なTwitter Cardタグがあるかどうかをチェックしてください:
ステップ13:すべての第三者技術を監査する
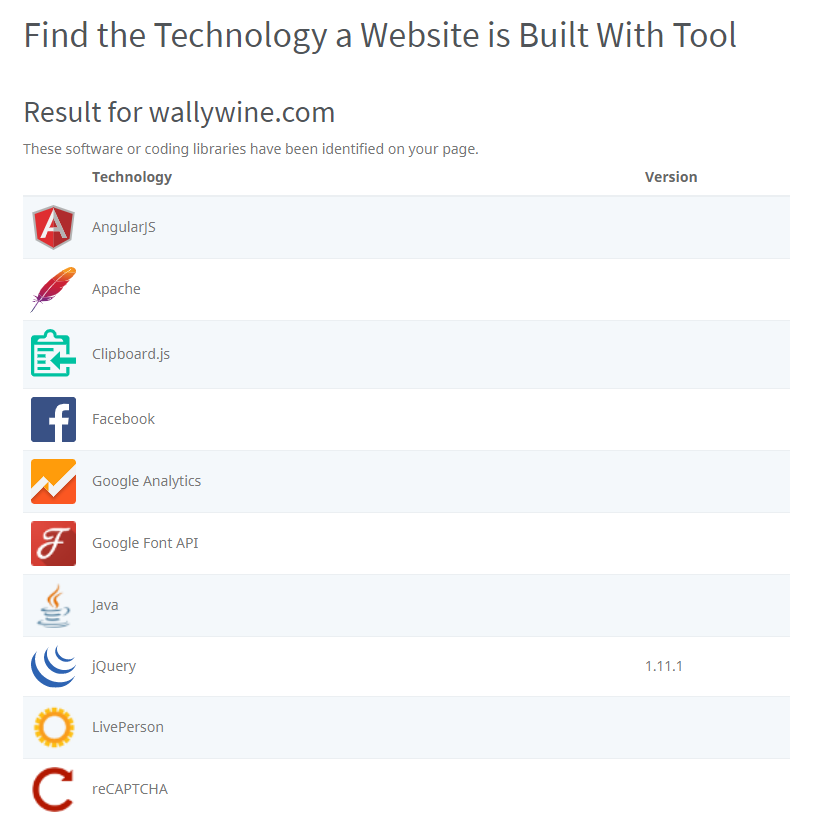
ウェブサイト上のサードパーティのプラグインやツールは便利ですが、サイトの速度を低下させることもあります。ステップ6で説明したように、ウェブサイトの速度が遅いと検索ランキングに悪影響を与えます。ウェブサイトが何で作られているかを見つける無料ツールを使用してください:
このリストをクライアントと一緒に確認し、サイト上のすべてのツールやプラグインが絶対に必要かどうかを確認してください。冗長なプラグインや使用していないプラグインがあれば、サイトのソースコードから削除してください。これにより、ページの読み込み速度が大幅に改善されるかもしれません。
ステップ 14: URLとサイト構造の監査
サイトのURLと全体の構造もランキングにとって重要な要因です。主要ページのURLは、クライアントがランク付けを望むキーワードと同じであるべきです。私たちはウェブサイトのタクソノミーとSEOへの影響について完全なガイドを書きました。
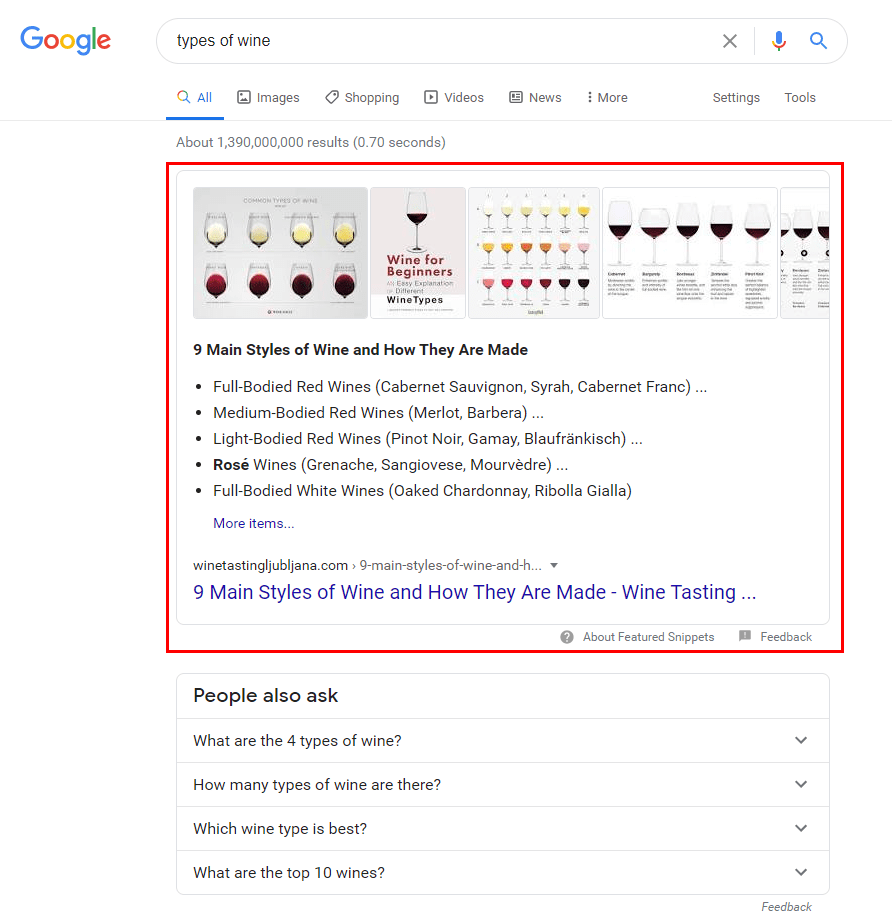
また、Schema.orgの構造化データ(スキーママークアップ)がサイト全体に実装されているかどうかも確認する必要があります。構造化データを使用すると、サイトがGoogleの注目のリッチスニペットの一部の検索結果のトップに表示される可能性が高まります。

Search Engine Journalの記事「スキーママークアップ」は、それが何であるか、そしてそれをどのように実装するかの素晴らしい概要です。
ショートカット:SEO監査ツールを使用する
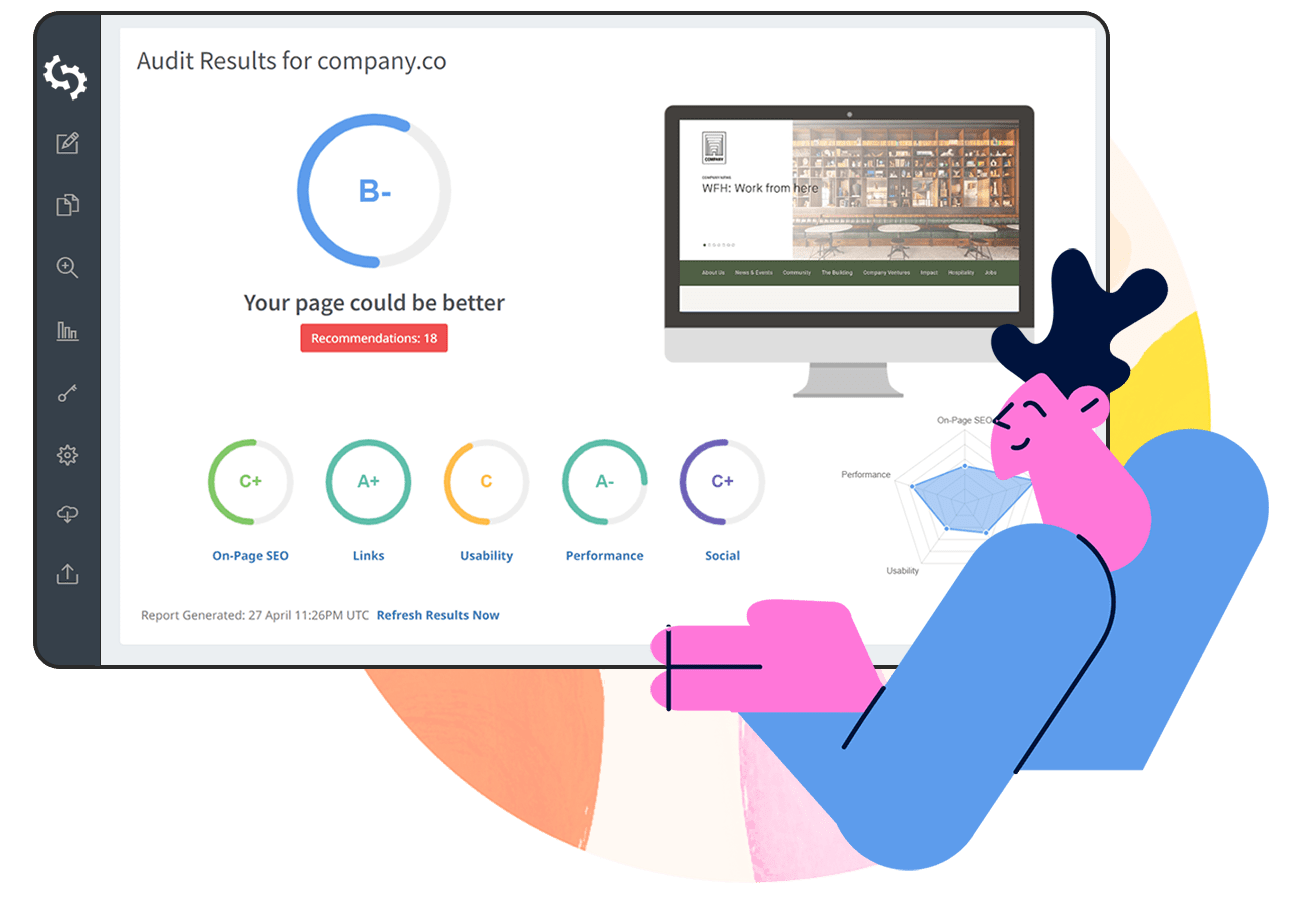
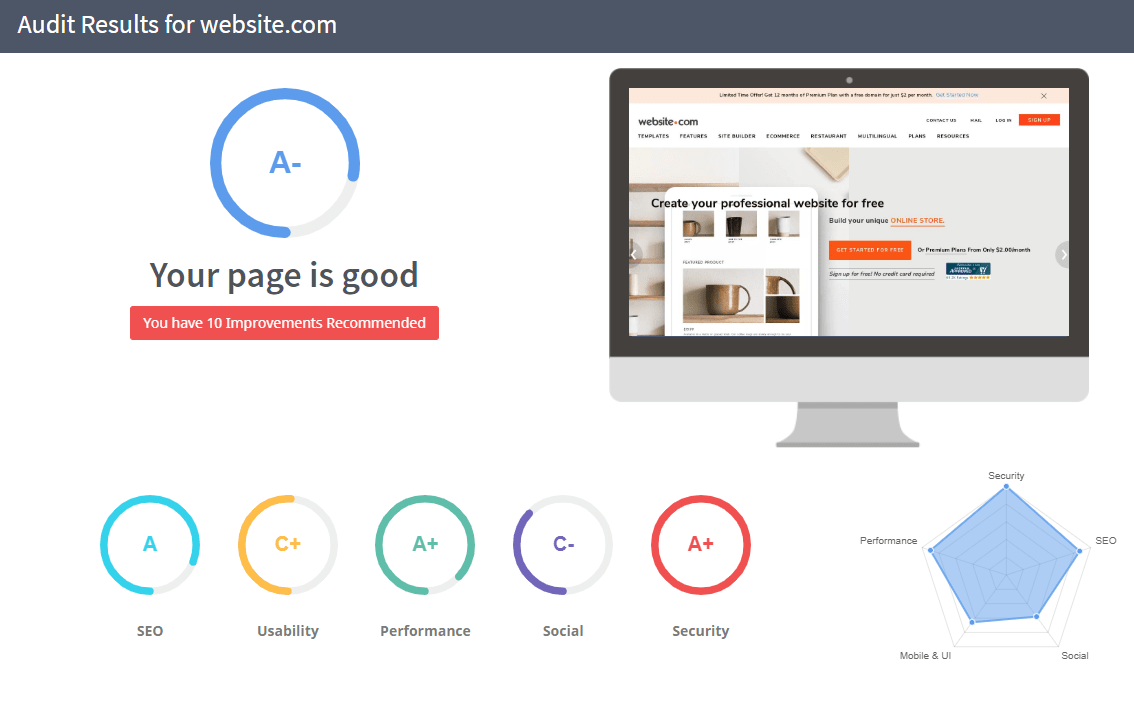
このウェブサイトの監査チェックリストを手動で実行するのは良いですが、プロセス全体を自動化してSEOptimerのホワイトラベルレポート機能を使用することで、数え切れないほどの時間を節約できます。このソフトウェアは数秒で100以上のSEOチェックを実行し、結果をカスタマイズ可能なPDFで出力します。これらはホワイトラベル化され、クライアントに提示することができます。総合スコアが提供されます(A+からF-まで) - これは設定で0から100までのスコアに変更することができます。

SEOptimerは14日間無料でお試しいただけますので、今すぐアカウントを作成して、テストランしてみてください!
ウェブサイトの監査は時間がかかる作業ですが、そうである必要はありません。プロセスをスピードアップするためのツールを使用することで、貴重な時間を節約し、手動でのエラーの可能性を減らすことができます。上記のチェックリストの各ステップを順に進めることで、クライアントに多大な価値を提供し、そのウェブサイトを成功に導く準備を整えることができます。ウェブサイトの監査がなければ、現在の立ち位置や改善が必要な点がどこかを知ることは難しいです。監査の結果を手に入れたら、その後はデータの洞察に基づいてクライアントにプロジェクトや仕事を提案することができます。
ウェブサイト監査テンプレートをダウンロードする
こちらからウェブサイト監査テンプレートをPDF形式でダウンロードしてください: